Why?
I am at a point in my education as a developer to start learning WordPress and one of its plugin's called Elementor. I have heard that WordPress is used quite a bit, it contains PHP, and it is a great skill to have. Since I am fairly new to PHP, I was curious to see how it would be implemented in WordPress. Why did I chose Elementor? Simple answer is, I didn't. I am in a course and my instructor provided this information so that is why I am learning about it now.
What is Elementor?
Elementor is a plugin for building websites on WordPress. Essentially, it is a "drag and drop" kind of format where you drag widgets from the menu onto the screen. Want an image? Just drag and drop the image icon and there you go. It feels like an updated version of Dreamweaver. (Does anyone still use that?) It is incredibly easy and there are different widgets for the free version and the "pro" version. I have just been experimenting with the free version, which is quite limited, but it seems to do the trick.
Widgets available for the free version include:
- Inner Section
- Image
- Video
- Divider
- Google Maps
- Heading
- Text Editor
- Button
- Spacer
- Icon
Some of the pro features have more complicated widgets like login, menus, price lists, Facebook, etc.
Local Server Required
One thing I did not mention was that since WordPress is written in PHP, there needs to be a local server in order to actually see what you are doing. I used Local App on my machine. You can get by with just using a free account and only giving them an email address for your information. Once opened, it gets linked to your WordPress account and then you can see the website you create from WordPress. This app installs WordPress and acts as a mini web server for each website you create.
First Impressions
Since it is based around a "drag and drop" format, there isn't any coding involved. I have mixed feelings because on the one hand it is quite easy initially but on the other hand it does not use my knowledge as a programmer and feels a bit like a rip off. This might change the more I get into it, I hope.
I watched some tutorial videos on how to build a simple website as well as some tips and tricks.
The videos I watched were:
Note: If you want to save your changes, you have to click the green button that says "publish"!
First Project
My first project is to make a single page about anything, just to show that I can use Elementor comfortably. I am going to make a fake bed and breakfast website.
Resources
Since this is just for practice, I am going to use images from Unsplash.
Here is another list of videos of things I looked up in order to complete this project:
Hero Section I looked this up to figure out how to overlay text on a full cover background image. How To Build a website HERO SECTION | Design A Website Hero Block In Elementor
Mockup Builder I combined some screenshots together to create my own mockup image. Pine Tools
Final Results & Thoughts
The overall process was very easy. Once you get the hang of how to position the elements, it becomes intuitive. For a quick, block-like structure this application seems appropriate. However, I did not see a section for JavaScript. I might have missed it, or this might mean that this type of page builder is only appropriate for static pages. I only had access to the free version, so the pro version may have more features that are actually worth the price tag. From what I have seen, I can see myself using this to create a quick mockup and then go elsewhere to fill in the details. I felt like this tool was very convenient, although it did not challenge me so I felt a bit bored by the overall process. However, that will not stop me from exploring it more to see if there is something here that clicks with me. It seems like a valuable tool to master and I am sure there is something for me to learn and have my "aha!" moment. I will admit that I am curious about other WordPress plugins and how they may differ from Elementor.
Here is an example of the hero section:

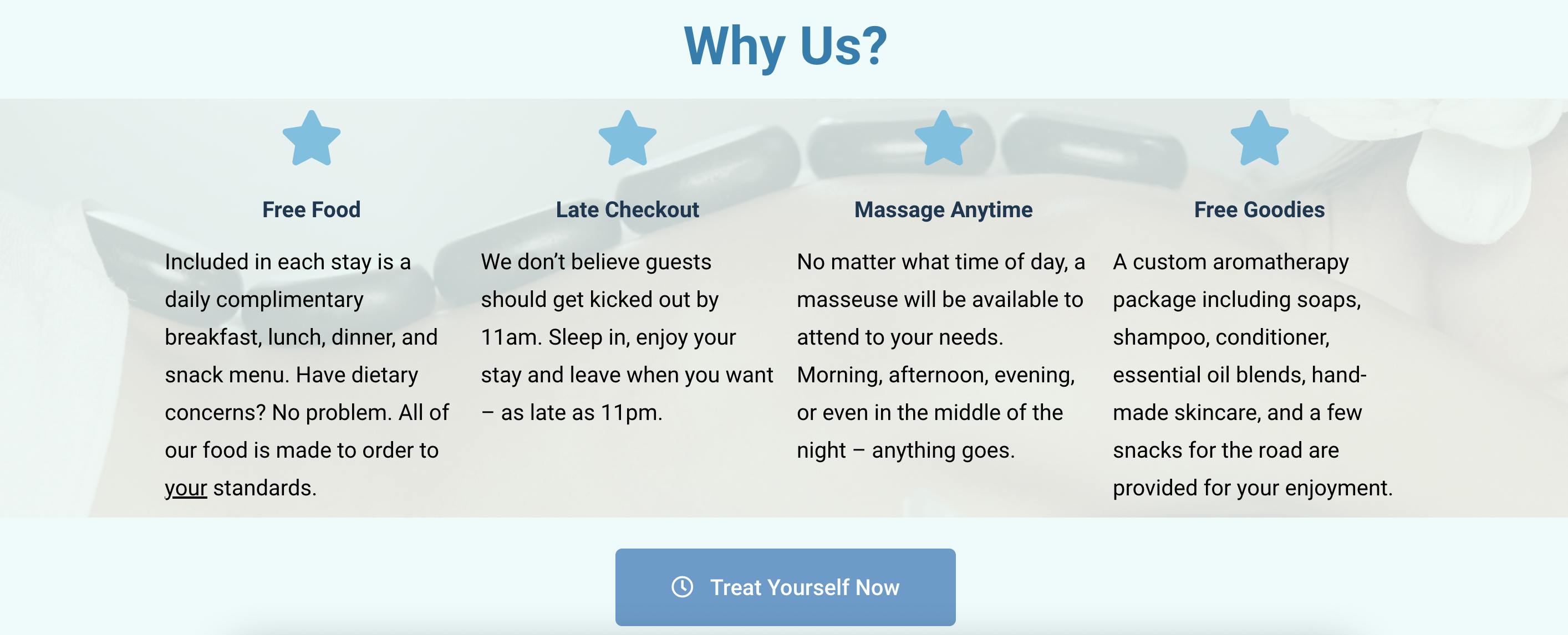
And another example showing the icons, buttons, and 3 column layout of a subsection: