What Are Google Analytics, Tags, and Data Studio?
Includes a working tag example
Google Analytics, Tags, and Data Studio
What are Google Analytics, Tags, and Data Studio?
Google has a collection of tools to help track how people are coming to your website, what they are doing while on there, and why and when they are leaving.
Google Analytics (GA) is the overview of it all, from acquisition to behaviour to conversions. In other words, GA tracks how people are finding your site, what they are doing on there, and how many of those people are "converting" their visit to something profitable, like buying something you have for sale. If you want to look at the nitty gritty details, you can track custom events using tags. A tag has two parts: the thing you want to track and some sort of trigger for it to start recording. The results of this tag "firing" gets connected to GA. Finally, Data Studio is the part to make it all look pretty. It is mostly a way to visualize the data to share with other people, using things like graphs based on the data from GA.
This post is a general overview mainly of GA and tags, with a working example for a tag and some resources at the end. I have not used Data Studio that much so I haven't really discussed it here.
How does it relate to SEO?
Search Engine Optimization (SEO) is a long-term technique to gain appropriate visitors to your website and have them engage in the behaviour you are expecting, like buying your product. Tools like GA can help with SEO because it gives clues to what can be improved. SEO involves a bunch of things all working together to increase your rankings in the search engine results page. Although having the right keywords can be a starting point, other aspects like how fast the page loads, is the site functional or downright obnoxious, is it nice to browse, does it answer the question the user is trying to find, etc. are all equally as important.
GA can help by giving you information about bounce rates (how quickly people are leaving your website), demographics of visitors, how many purchases/conversions are there, and more. Tags can narrow in the focus, too, to really understand where people are clicking and what they are spending more or less time on.
Google Analytics 4 VS Universal Analytics
Google Analytics 4 (GA4) is different from Universal Analytics (UA). Basically, UA was created first and everything was great, but Google thought they could improve so they created GA4. Now you can have both working at the same time, but they do things a bit differently. GA4 seems to be the choice to go with because it has more options, but they need slightly different ways to set things up. I'm going to go forward with GA4 in mind. You can read more about the differences on this guy's blog post .
What Sort of Tags Should I Create?
The type of tags you create will depend on what kind of website you have. There is no hard and fast rule for "must have" tags. When creating tags, they should be made with a measurable purpose in mind. What are you trying to find out and why?
Still, I do have some suggestions.
Scroll Depth
Tracking how far down the page your user scrolls can be a helpful tool. If you are noticing that a large amount of visitors are only scrolling 30% down the page before clicking on something else or leaving, that tells you that 70% of your content isn't being seen. Why are they leaving? Further more, do you have some information down the page that is pretty important that people just aren't seeing? An example like this could suggest that it might be worthwhile to move content from the bottom of the page up to that 30% mark and see if it increases engagement. Or maybe you just need to rewrite something entirely. But how would you know without the tag to measure it in the first place?
Contact Clicking
Let's say you have a website and you are offering some sort of service. There are a few different places where you have your contact information listed for the visitor to call or email. How do you know which contact button they are pressing, if you have more than one on your website? If you have a "Contact Us" button on your main page, then another on a designated Contact page, there is a way to track which one they are clicking on with the use of a tag.
In this example, you would have to have some sort of identifier for each button, like a class or an ID that is different between the two. For the main page, you could attach an ID like contact-mainpage then use that as a parameter for your tag. The contact page could have something similar, maybe contact-contactpage. In Google Tags, you can create two different tags, one for each button. Then after awhile you can look at your report and see what button are they actually clicking more often? If they are skipping right to the contact page more often than the main page, is it because your main button is broken? Is it hard to find or read? Tags like these can offer clues and insight to what your users are experiencing.
What is an Example of a Tag That Works?
Scroll depth is an easy one to set up and I think it can be valuable across most website types. I am assuming you have already installed Google Tag Manager to your site. Installing means copying and pasting a chunk of code from your GTM account to the HTML of your website.
Here is how it works as a GA4 tag:
First, a quick image overview then I'll write some details underneath. (I blurred out some personal info)

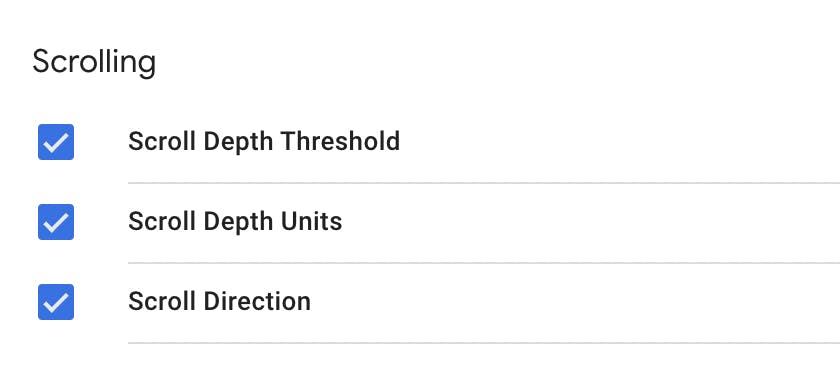
First, you need to open Google Tag Manager and get to your site. Before you create a tag, you will need to allow for some variables to be accessed. These variables are built in for us, but we need to turn them on to use them. On the left side, click "Variables" and there will be a blue button that shows up on the right side that says "configure." Once you scroll down, there will be a section on Scrolling and you will want to click on all three checkboxes for Scroll Depth Threshold, Scroll Depth Units, and Scroll Direction. It saves automatically, so you can close the box after that.

On the left it says "Tags" so you click that and then "new" to create a new one. At the top there is a place for you to name it. It doesn't matter too much what you name it, as long as it makes sense and can be recognized as to what its purpose is.
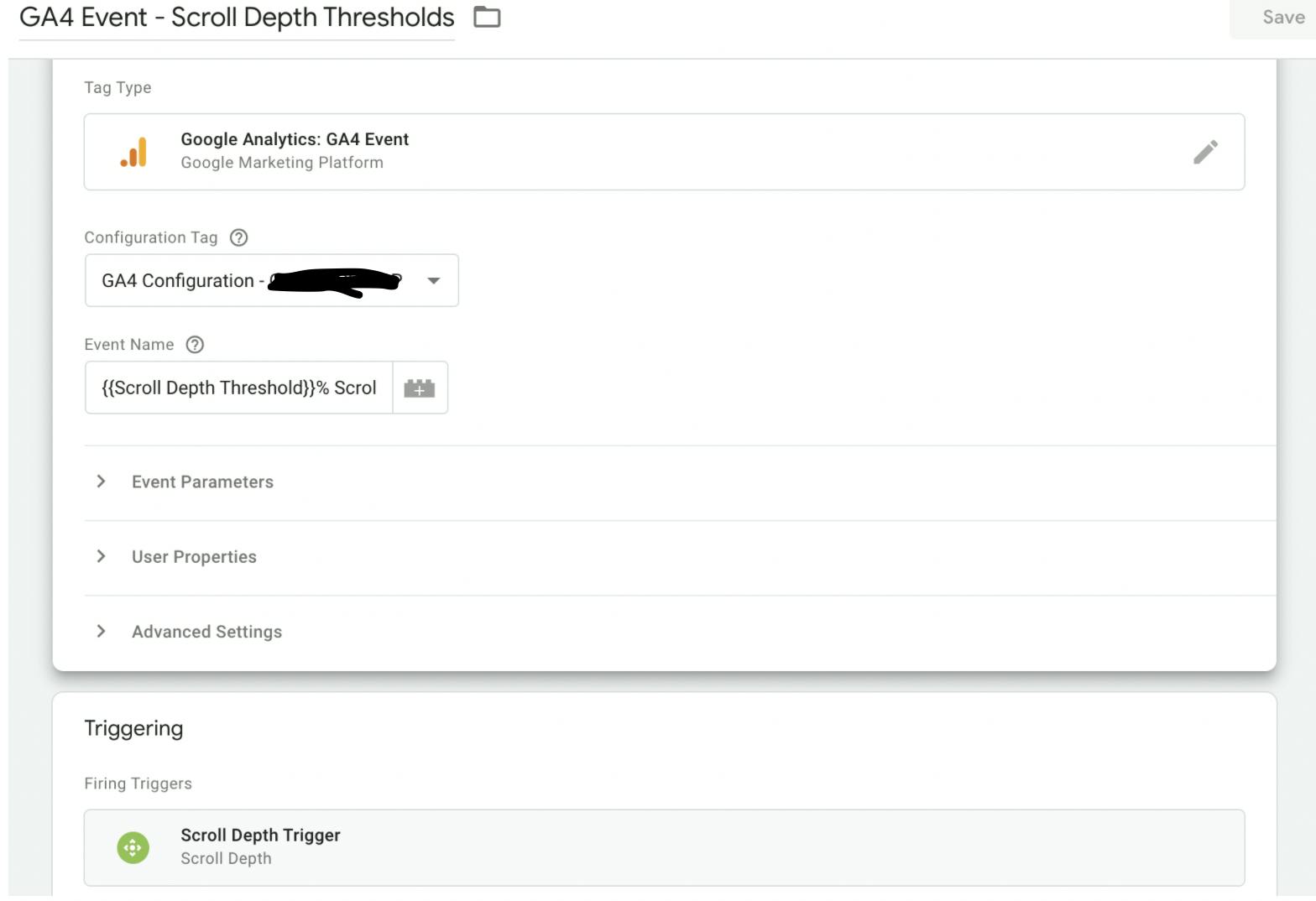
Click on "tag configuration" and choose "Google Analytics: GA4 Event."
From here, you will need to select your configuration tag. This is something you have set up earlier, it is a tag that basically connects your tag manager account to the analytics account.
For event name, click the the image that looks like a plus sign on the side of a castle. This opens up a list of variables. Earlier you activated some variables and this is where it matters. Choose the one that says {{ Scroll Depth Threshold }} . If you want to get fancy, you can add some text after it like I have so the contents of that box is "{{ Scroll Depth Threshold }}% Scroll". This is so that if the user scrolls 50% down the page, it will be reported as "50% Scroll" or whatever.
At this point, click save and close the tag. It isn't finished yet though, we need a trigger.
On the left where you had clicked on "Variables" and "Tags" there is another section for "Triggers". A trigger is the actual event. Since we are dealing with measuring scrolling, we will make a scroll depth trigger.
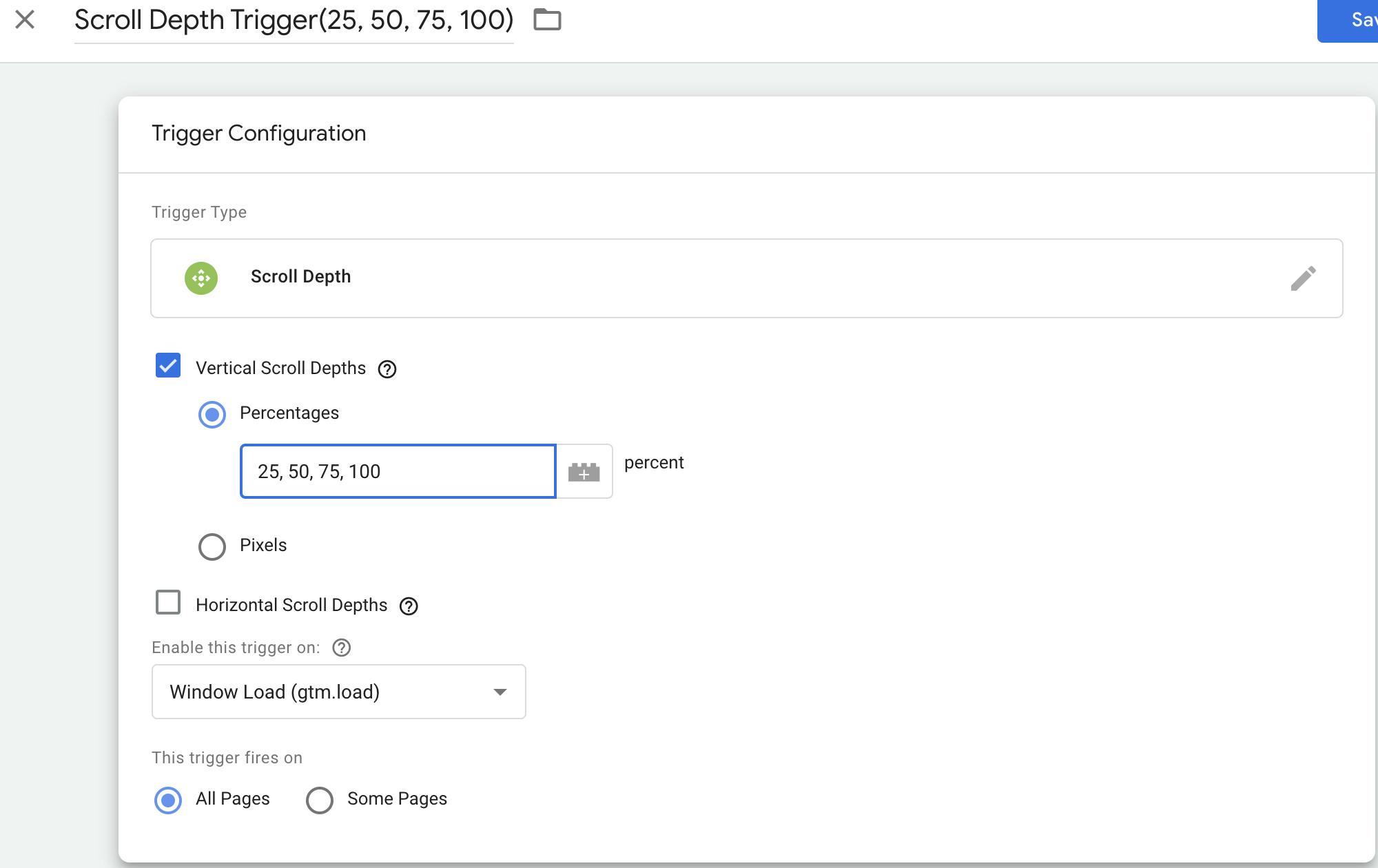
Just like for a tag, click "new" and a window opens up with some info to fill out, starting with the trigger name. Clicking "trigger configuration" will open a menu with some options, scroll down and pick the one that says "Scroll Depth". Some options become available, like horizontal or vertical scroll depth. Most websites have a vertical scrolling layout because you have to be mental to think a horizontal layout is nice, so choose vertical scrolling. Once you click it, another box opens up for Percentages or Pixels. I like to choose Percentages. What percentages you choose is up to you, but I think 3 or 4 is pretty good. In this example I will track scrolling down the page at 25%, 50%, 75%, and 100% so in that box I will type "25, 50, 75, 100" and I want it to fire on "all pages" which is just underneath.

Now you can save and close the trigger.
Go back to your tags and you will see the tag you previously made on the list. Clicking the name will open it back up. Under the "tag configuration" there is a section for triggers. Click the trigger section and add the new trigger you just made. Save it all up then check if it works.
How Do I Know if My Tag Works?
After you create a tag with its trigger, it is time to test. On the top right of the page there are two buttons. One says "Preview" and the other says "Submit." Click on "Preview" and it will open a new window asking to connect to your website. Put in your URL and press "connect" which will open another window with the URL you put in. Before you do anything, go back to the first window that opened that will now have the title "Tag Assistant" to make sure it is connected and press "continue." Now go to the other tab with your website and you should notice a little overlay window that says "Tag Assistant Connected." You can move this around, but keep it there.
Now click around your website and do the expected activity that you are trying to measure. Since we just made a scroll depth tag, scroll down the page. Click on links to other pages at the same URL and scroll down those pages too. Do what you need to do.
Go back to the other tab for the Tag Assistant. You will see a bunch of stuff (hopefully) and your tag listed under the "Tags Fired" section. If you see that it has fired multiple times, that means it has fired for each interval you specified (25%, 50%, etc). If it isn't there, then you did something wrong.
If it is all good, go back to tag manager and click "submit" on the top right. This will submit all your changes and make them go live. You can type in a description of what you did, which is very important. It works similar to GitHub, where you can reload old versions if something goes terribly wrong.
If this description was not clear, there is a great blog post that explains it very well! Analytics Mania is a great resource for learning about Google Tags.
I did something wrong. Help!
I don't know what you did wrong but here are some suggestions for things you might want to check:
- Is Google Tag Manager correctly installed?
- Did you follow the instructions step by step?
- Does your tag have a trigger?
- Are you using a GA4 tag or trying with an UA tag? These will work differently.
- Is your configuration tag the correct GA4 one, or did you pick the UA one by mistake?
- Is your URL for testing the correct URL you put the tag in? As in, are you in the right account or did you just create a tag for a different website? At the top of Google Tag Manager, look to see what "container" or account you are working in.
- Still no go? Time for Google and YouTube to help save the day.
Helpful Resources
Google Academy - This is where you can find mini courses on using Google Analytics, as well as Google Tags and Goole Data Studio. It is a great place to start to get an overview of what is going on.
Analytics Mania - YouTube - This guy is awesome, has great video tutorials and his site has some free ebooks that come in handy, too! I have not tried his paid courses but all his free stuff has been great so far.
Analyzify - YouTube - I used this playlist tutorial for creating tags with a Shopify store. He does a really good job and goes step by step through each process. There are 7 videos in the playlist currently.
Elevar - Another blog post/tutorial about Scroll Depth Tags, but he uses Universal Analytics instead of GA4.