I am 7 months into a web design and development program. I have learned about HTML, CSS, JavaScript, and PHP. I have also completed projects for responsive design, an interactive photo gallery, JavaScript charts and widgets, a word-guessing game, and more. I have been given projects with very little background information and had to seek out on my own how to figure it out. But do you know what has been the most difficult? That's right, my portfolio. The reason it has been the most difficult is because it is the most open-ended. I can design it almost anyway I want (at least in the beginning), but I have to make myself look good. The perfectionist in me is intimidated by that.
First Attempt
The last project for my Treehouse certification was to make a portfolio to show the projects I had completed. It was dreadful - cotton candy pinks and blues, small text, and laggy JavaScript slides. It was a rush job (as per suggestion by my instructor) because it wasn't going to act as my real portfolio for job hunting. Still, it is hard to look at!
So what did I learn from it? Well, color choices are key. Throughout these few months, I have really come to understand how color and contrast make a website more visually appealing and accessible. I understand now that part of the dreadful experience was because my colors did not contrast properly. I was using bright pinks and solid whites, where I now know that it is not recommended to use solid black or solid white. When tempted to use these solid, pure colors it is better to use a darker or lighter version of a color already on the page. If I were to use a pink theme, then instead of a white background I should use a very light pink background - so light you can't really tell that it is pink at all.
Second Attempt
The second attempt was the first real attempt at my portfolio that I would be using for job hunting. It was recommended that I build a wireframe using Bootstrap, so that is exactly what I did. I found that although large chunks of code was available like heros and card sections for a quick copy/paste, it actually took me more time to customize the code rather than to just write it from scratch in the first place. For this reason, my project slowly used less and less Bootstrap elements and now hardly has any at all.
I had a problem with color on this attempt, too. I was able to tone down the colors and complement the ones I did pick, but there was still too much. Having the amount of color I did have made it so that the site did not look as professional as I wanted it to. When I looked at other people's portfolios, they stuck with very minimal colors. It was hard to distinguish at first if their portfolios looked more professional because they used less colors, or if they were just more professional than me in general, or a combination of both.
It reminded me of a time when I was working in a pharmacy, we had a patient give us his business card because we asked for an updated phone number to contact him. The card had it all - he was a consultant, judo master, artist, you name it and he had it written on that card. It looked really unprofessional because it was a mish-mash of colors, occupations, and had no conventional flow.
I tried to look at my portfolio from the perspective of a potential employer - was it also a mish-mash of random stuff or did it have a flow? It wasn't as bad as the business card, but it still looked too "busy" for my liking. I had a 4x4 grid of cards that each featured a project. Each card had a slideshow of a few project images but all slideshows were going on at the same time. Not only that, they all slid in from the sides of the screen at different points. It was a neat JavaScript feature but was it too much?
Third Attempt

One thing that bothered me was that I felt parts of my portfolio were too busy and crazy, while other parts were below minimum levels of engagement. I had a hero section that was a little too simple. It was a centered div with my name on the left and a placeholder image on the right. The background color was the same as the background for the entire page so it didn't really look like a section on its own. It did not catch the eye and force the user to look in a specific place. So, I changed it.
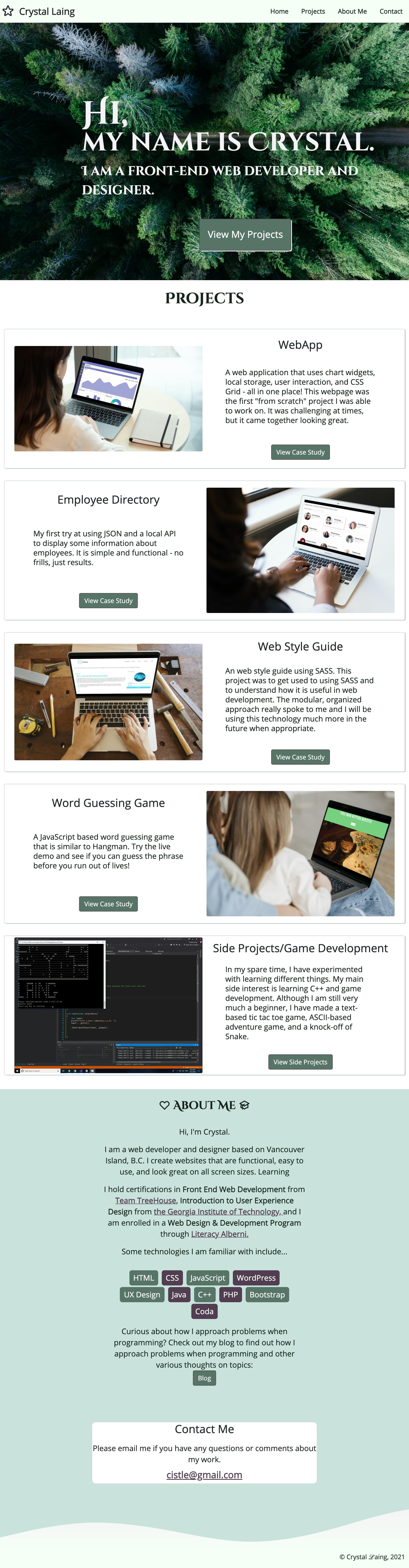
My hero section changed to have the tree image that you see at the top of this post (the cover image) cover the viewport, with my name and title in big fancy white letters and an arrow to scroll down to see my projects. It stood out a lot, looked a better than the last version I had, but was it too much?
Yeah, it actually was a bit too much!
My instructor gave me a new suggestion that was quite simpler to look at, but cleaner and more professional. There were no images at all - it was an off-white background with my name and title in large letters, but there was a subtle CSS circular gradient design in 2 of the 4 corners. It was a perfect example of what I had been looking for - simple, clean, professional, and just enough color to make it interesting. Nothing was offensive to look at, anyone could read and understand what it said, and it just looked good.
I decided to follow his other suggestions because they helped satisfy that need for the page to look simple, clean, and professional. Instead of having everything with the same background color, change it up for each section. Instead of a 4x4 grid of slideshows, make a stacked column and have static images. My heart sunk a bit when it was suggested to change my font that I had named as a variable --fancy-font but it made sense. I am not creating an art piece - I am creating a resume that shows I can build for a certain convention.
Further Attempts
I have listed 3 major attempts in this blog, but I am sure there are more to come. There is always room for improvement and learning something new. In order to get good at something, you need to try and potentially fail at it many times. Each time you fail and get back up, you should have learned something that you didn't know before.
Lessons So Far
Being a perfectionist won't get you anywhere if you are afraid to start, experiment, and fail. Just do it. Do your best, fall down, get up, and do your best again. Repeat, repeat, repeat!
Color is crucial. Be mindful of contrasting colors, accessibility, and tone it down. Off-white is better than pure white, and a darker shade of blue is better than using pure black if there already is blue on the page.
Keep your audience in mind. Yes, it is my portfolio, but I am creating it for someone else. I need to keep in mind what they are looking for and make sure I present it in a way that is clear and inviting. They aren't going to hire me if I just do whatever I want, whenever I want, despite having clear expectations laid out in front of me.
Just because you know how to do something cool doesn't mean you should show it off. Keep it reserved for when it is appropriate, then provide an opportunity to show it. It was hard to withhold that considering I am creating a portfolio that is supposed to show off my skills, but there is always a way. Instead of making it rain on the main page, insert a side link that shows something like that specifically so that if they are interested in looking at it they can find it themselves.
Little things like margin, padding, line height, font choice, and font size may seem like afterthoughts but they should be just as important as the overall layout. When you don't pay attention to these things, the site ends up looking juvenile and off-putting. This is something I need to work on because it is still very much a trial and error situation.
Design is important, but often simple is better. Make it functional first, then add some flair. Not every website should be an art piece, but you should still have pride in what you produce. Think about the purpose and the user first, then ask yourself if you really do need that flamboyant side-bar image or not. I'm not saying make it boring, but people visit websites because they want some sort of information or service. Don't let your design get in the way of that.
All in all, I still have lots to learn and I am eager to see what is next in store for me! All we can do is keep on trying and adapting. I'm really excited to see how my portfolio is going to end up looking once I start job hunting. And, as I grow as a designer and developer so will my portfolio. It is a project that won't ever be done and I am more than ok with that.